2023. 2. 14. 21:00ㆍJavaScript/혼공학습단 9기
| # | 진도 | 기본 미션 | 선택 미션 |
| 6주차 (2/13 ~ 2/19) |
Chapter 07 ~ 08 | p. 315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡처하기 | p. 352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기 |
□ 학습을 진행하기 전에..
. 3주 차에 족장님께서 모든 혼공족에게 크로플을 보내주셔서, 맛있게 먹었습니다. 감사합니다!

□ Chapter 07
. DOMContentLoaded 이벤트: HTML 페이지의 모든 문서 객체(요소)를 웹 브라우저가 읽어들였을 때 발생
. querySelector() 메소드: 문서 객체를 선택할 때 사용
. textContent와 innerHTML 속성: 문서 객체 내부의 글자를 조작할 때 사용
. style 속성: 문서 객체의 스타일을 조작할 때 사용
. 이벤트 리스너(이벤트 핸들러): 이벤트가 발생할 때 실행하는 함수
. 이벤트 모델: 이벤트를 연결하는 방법
. 이벤트 객체: 이벤트 리스너의 첫 번째 매개변수로 이벤트와 관련된 정보를 포함
. 이벤트 발생 객체: 이벤트를 발생시킨 객체를 의미하며, 이벤트 객체의 currentTarget 속성을 사용해서 확인
□ Chapter 08
. 구문 오류: 프로그램 실행 전에 발생하는 코드의 문법적인 문제로 발생하는 오류
. 예외: 프로그램 실행 중에 발생하는 모든 오류
. 예외 처리: 예외가 발생했을 때 프로그램이 중단되지 않게 하는 처리로, 구문 오류는 처리할 수 없음
. try catch finally 구문: try 구문 안에서 예외가 발생하면 catch 구문에서 처리하고, finally 구문은 예외 발생 여부와 상관없이 실행해야 하는 작업이 있을 때 사용
■ 기본 미션
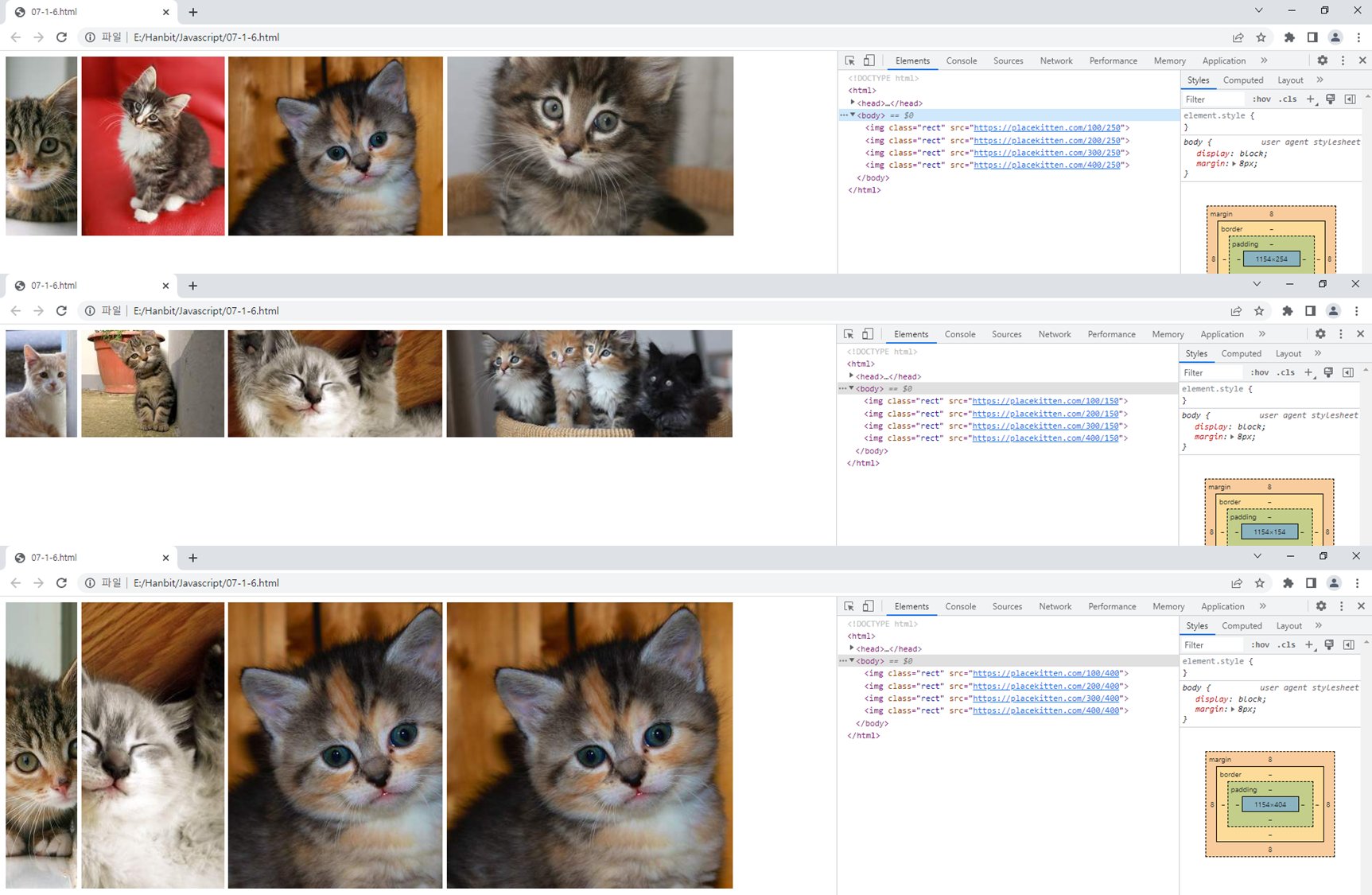
p. 315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡처
. 높이를 250으로 했을 때, 책의 결과값과는 다른 결과를 얻었습니다. 해당 사이트의 이미지가 교체된 것으로 보입니다.
. 개인적으로는 높이를 150으로 했을 때, 좀 더 다채로운 이미지를 얻을 수 있었습니다.



■ 선택 미션
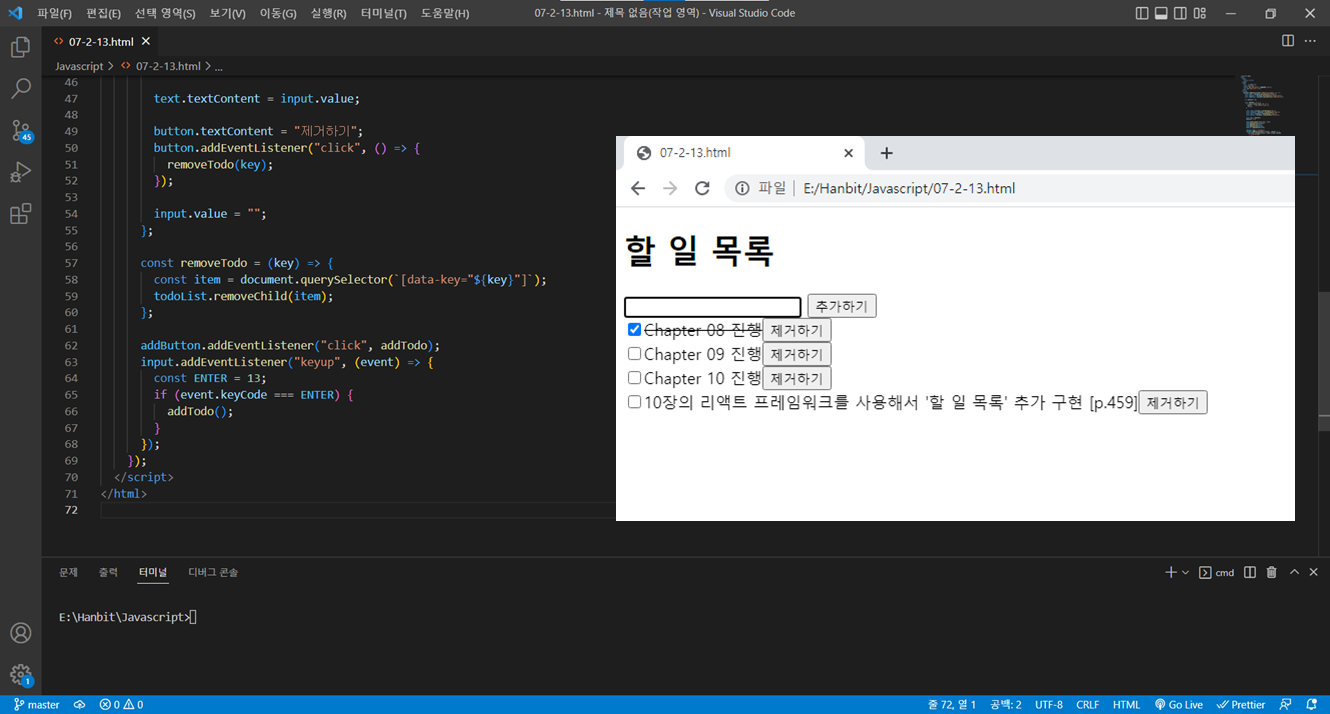
p. 352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기
. 한 장 반 정도 분량의 코드를 직접 타이핑하여 작성하였는데, 다행히 오류가 발생하지 않았습니다.
. 이로써 Chapter 08까지의 분량을 모두 마무리하였는데, 남은 09~10장까지도 학습을 진행해보려 합니다.
- 물론 10장의 리액트 프레임워크를 사용해서 '할 일 목록'을 추가 구현하는 부분을 해보고 싶어서입니다. [p.459]

'JavaScript > 혼공학습단 9기' 카테고리의 다른 글
| 혼공학습단 9기 회고: 혼공JS 혼공족 이야기 (0) | 2023.02.18 |
|---|---|
| 혼자 공부하는 자바스크립트 추가 진행 (0) | 2023.02.17 |
| 혼자 공부하는 자바스크립트 5주차 (0) | 2023.02.08 |
| 혼자 공부하는 자바스크립트 4주차 (0) | 2023.02.02 |
| 혼자 공부하는 자바스크립트 3주차 (0) | 2023.01.19 |