| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 진짜쓰는일러스트레이터
- Doit점프투파이썬
- 혼공
- CS2023
- 전면개정2판
- 프리미어프로
- 혼공학습단
- 스터디
- 애프터이펙트
- 혼공머신
- 혼공JS
- CC2023
- 혼공바
- 혼공자
- 6주차후기
- 맛있는디자인스터디13기
- 3주차후기
- 후기
- 혼만딥
- 맛있는디자인
- 맛있는디자인스터디12기
- 바이브코딩
- 챌린지
- 혼공C
- 회고
- Doit파이썬스터디
- 혼공단
- 제이펍
- 혼공파
- 혼공분석
- Today
- Total
애독자's 공부방
혼자 공부하는 자바스크립트 4주차 본문
| # | 진도 | 기본 미션 | 선택 미션 |
| 4주차 (1/30 ~ 2/5) |
Chapter 05 | p. 202 <윤년을 확인하는 함수 만들기> 예제를 실행하여 2022년이 윤년인지 확인하는 결과 인증하기 | p. 240 확인 문제 1번 풀고, 풀이 과정 설명하기 |
□ 학습을 진행하기 전에..
. 2주 차에 우수 혼공족으로 선정되어, 족장님께 시원한 커피를 잘 얻어 마셨습니다. 감사합니다!

□ Chapter 05
. 익명 함수: 이름이 없는 함수로 function () {} 형태로 생성
. 선언적 함수: 이름이 있는 함수로 function 함수이름 () {} 형태로 생성
- 매개변수: 함수의 괄호 안에 넣는 변수로, 이를 통해 함수는 외부의 정보를 입력받을 수 있음
- 리턴값: 함수의 최종적인 결과로, 함수 내부에 return 키워드를 입력하고 뒤에 값을 넣어서 생성
. 가변 매개변수 함수: 매개변수의 개수가 고정되어 있지 않은 함수를 의미하며, 나머지 매개변수(...)를 활용해 생성
. 전개 연산자: 배열을 함수의 매개변수로써 전개하고 싶을 때 사용
. 기본 매개변수: 매개변수에 기본값이 들어가게 하고 싶을 때 사용하는 매개변수
. 콜백 함수: 매개변수로 전달하는 함수를 의미
. 화살표 함수: 익명 함수를 간단하게 사용하기 위한 목적으로 만들어진 함수 생성 문법이며, () => {} 형태로 만들고, 리턴값만을 가지는 함수라면 () => 값 형태로 사용이 가능
. 즉시 호출 함수: 변수의 이름 충돌을 막기 위해서 코드를 안전하게 사용하는 방법
. 엄격 모드: 자바스크립트의 문법 오류를 더 발생시켜 실수를 줄일 수 있는 방법으로, 'use strict'라는 문자열을 블록 가장 위쪽에 배치해서 사용이 가능
■ 기본 미션
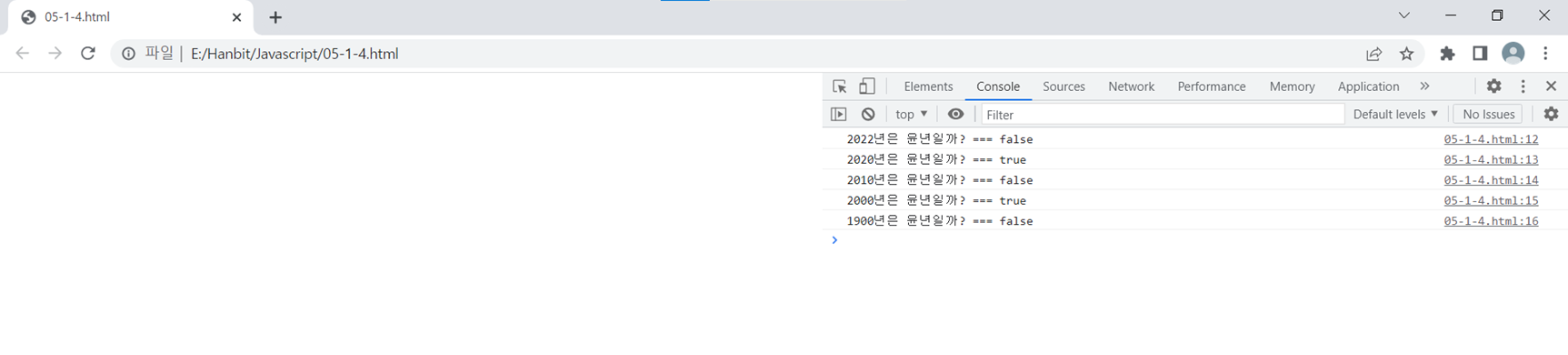
p. 202 <윤년을 확인하는 함수 만들기> 예제를 실행하여 2022년이 윤년인지 확인하는 결과 인증
. 2022년은 윤년이 아니였습니다!


■ 선택 미션
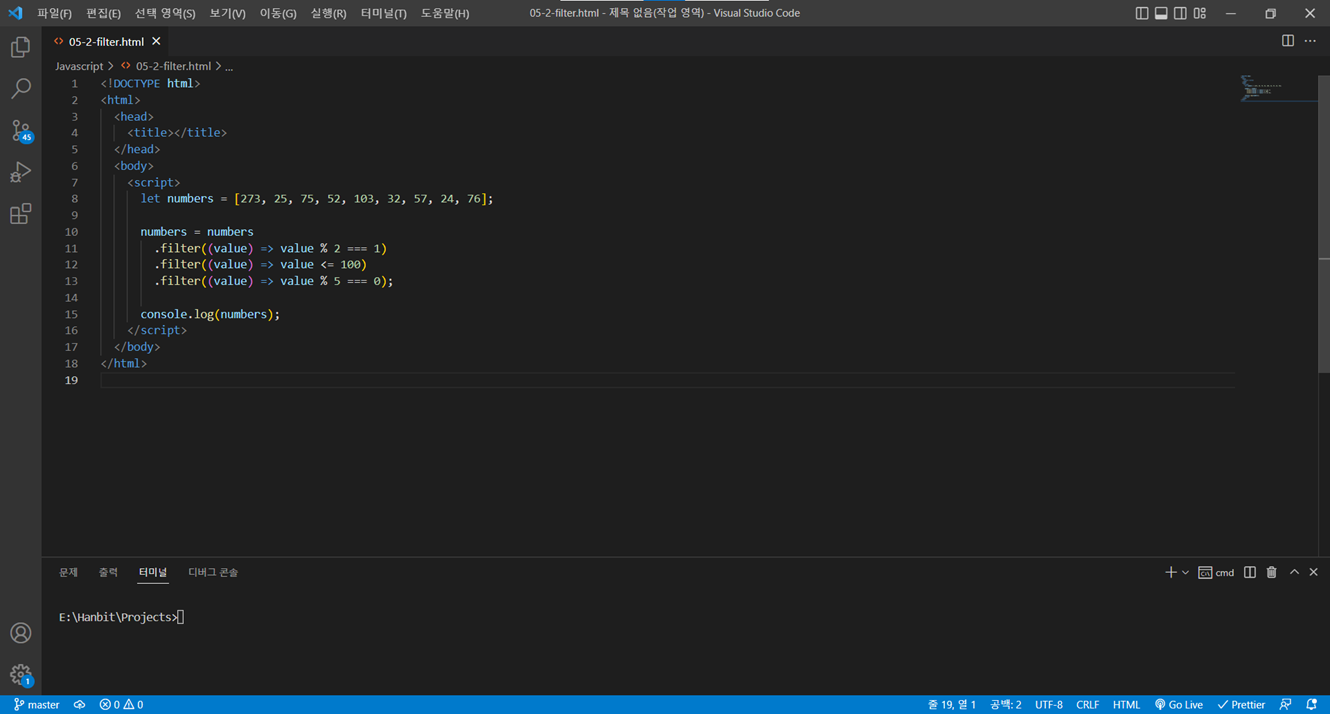
메소드가 리턴하는 값을 기반으로 해서 함수를 줄줄이 사용하는, 메소드 체이닝 방식으로 작성하였습니다.
numbers 는 처음에는 [273, 25, 75, 52, 103, 32, 57, 24, 76] 이지만
① 홀수만 추출하도록 2로나눈 몫이 1인 값들만 모았을 경우 [273, 25, 75, 52, 103, 57] 값만 남고
② 여기서 다시 100 이하의 수만 추출하는 경우 [25, 75, 57] 값만 남고
③ 여기서 다시 5로 나눈 나머지가 0인 수만 추출하는 경우 [25, 75] 값이 최종적으로 남게됩니다.



'JavaScript > 혼공학습단 9기' 카테고리의 다른 글
| 혼자 공부하는 자바스크립트 6주차 (0) | 2023.02.14 |
|---|---|
| 혼자 공부하는 자바스크립트 5주차 (0) | 2023.02.08 |
| 혼자 공부하는 자바스크립트 3주차 (0) | 2023.01.19 |
| 혼자 공부하는 자바스크립트 2주차 (0) | 2023.01.11 |
| 혼자 공부하는 자바스크립트 1주차 (0) | 2023.01.03 |




