Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CC2023
- CS2023
- 혼공머신
- 진짜쓰는일러스트레이터
- 챌린지
- 회고
- 맛있는디자인스터디13기
- 6주차후기
- 제이펍
- Doit점프투파이썬
- 바이브코딩
- 스터디
- 혼공JS
- 혼만딥
- 후기
- 프리미어프로
- 맛있는디자인스터디12기
- 혼공단
- 애프터이펙트
- 혼공분석
- 혼공C
- 맛있는디자인
- Doit파이썬스터디
- 3주차후기
- 혼공파
- 혼공자
- 혼공학습단
- 혼공
- 전면개정2판
- 혼공바
Archives
- Today
- Total
애독자's 공부방
혼자 공부하는 자바스크립트 2주차 본문
728x90
| # | 진도 | 기본 미션 | 선택 미션 |
| 2주차 (1/9 ~ 1/15) |
Chapter 03 | p. 139 의 확인 문제 3번 문제 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행 결과 인증하기 | p. 152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡처하기 |
□ Chapter 03
. if 조건문: 조건에 따라 코드를 실행하거나 실행하지 않도록 하기 위해 사용하는 구문
- else 구문: if 조건문 뒤에 사용하며, if 조건문이 거짓일 때 사용
- 중첩 조건문: 조건문을 중첩해서 사용하는 경우
- if else if 조건문 : 중첩 조건문에서 중괄호를 생략한 형태로, 겹치지 않는 3가지 이상의 조건으로 나눌 때 사용
. switch 조건문: 값에 따라서 조건 분기를 걸어주는 조건문
. 조건부 연산자: A ? B : C와 같은 형태로 피연산자 3개를 갖는 연산자이며, 조건 분기에 사용
. 짧은 조건문: 논리 연산자의 특이한 성질을 사용해서 조건 분기에 활용
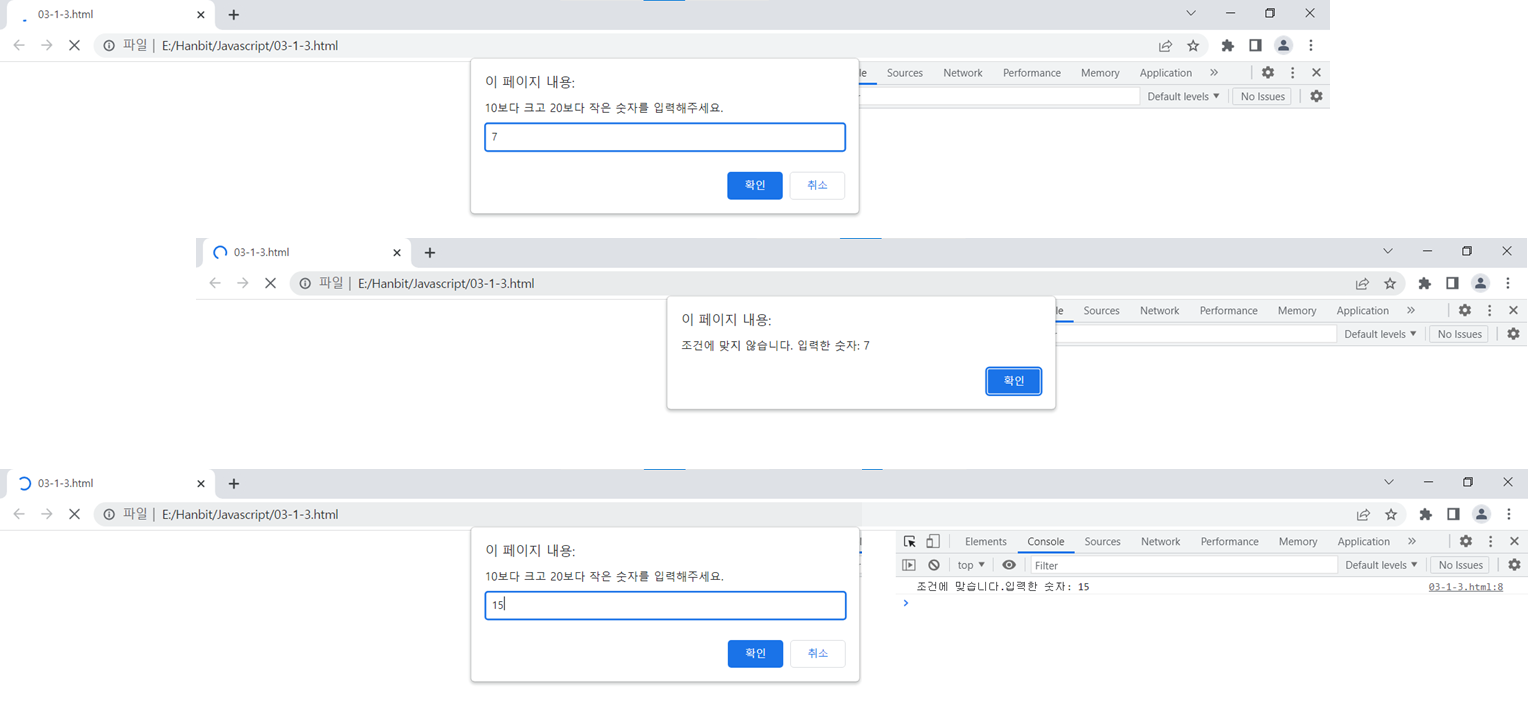
■ 기본 미션

논리곱 연산자인 &&를 사용하면, 양쪽 변의 값이 모두 true일 때 true를 결과로 냅니다.
이를 적용해서 아래 구문을 하나의 if 조건문으로 만들 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
const x = prompt("10보다 크고 20보다 작은 숫자를 입력해주세요.");
if (x > 10 && x < 20) {
console.log("조건에 맞습니다." + "입력한 숫자: " + x);
} else {
alert("조건에 맞지 않습니다. 입력한 숫자: " + x);
}
</script>
</head>
<body></body>
</html>


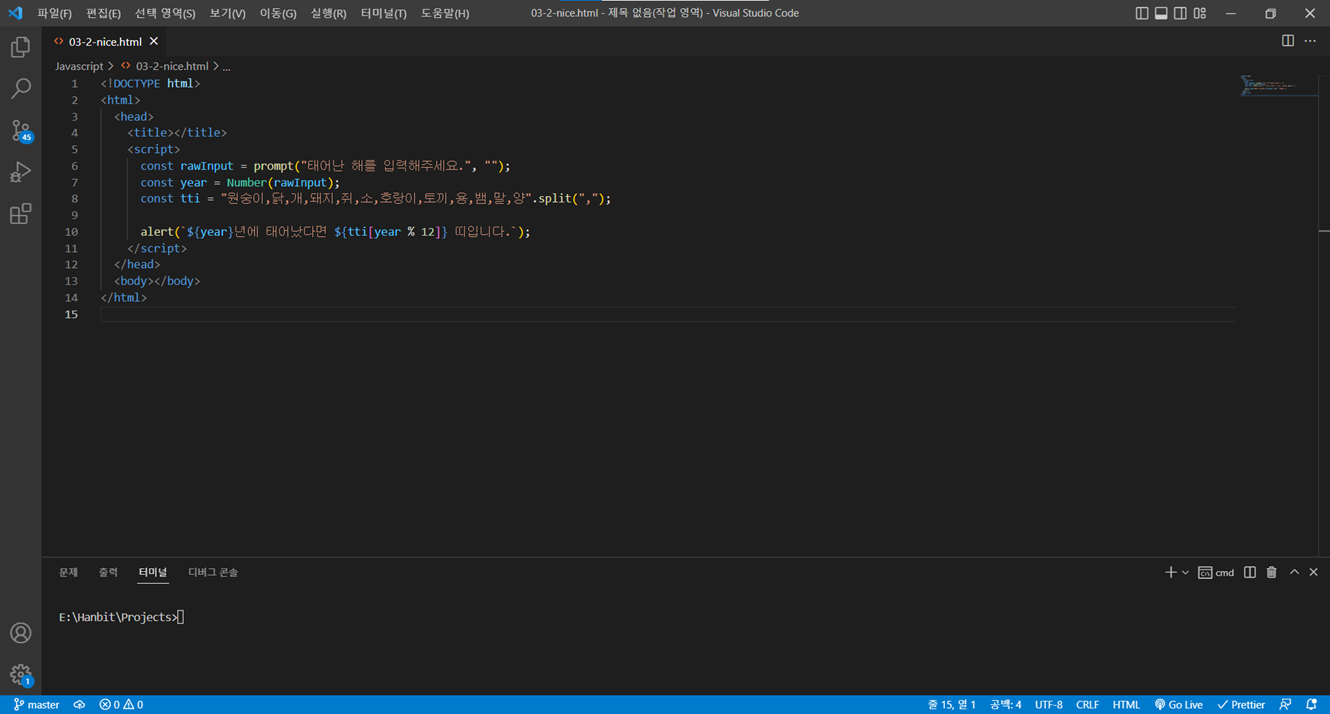
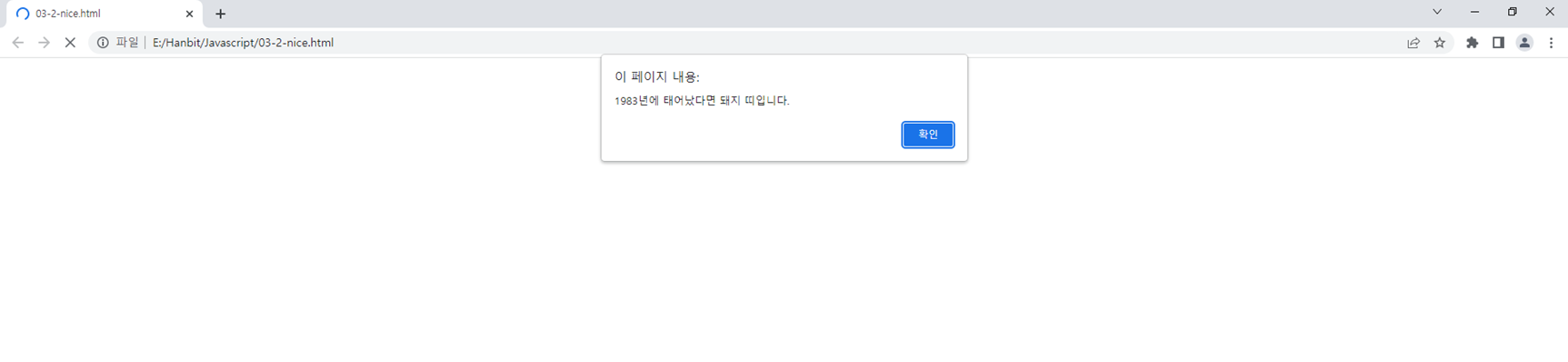
■ 선택 미션


p. 152의 <태어난 연도를 입력받아 띠 출력하기> 예제의 경우, 코드가 복잡하고 지저분한 부분이 있는데,
바로 다음에 나오는 예제를 참고하여 splint로 문자열을 잘라 사용하면 코드가 깔끔해지며, 효율적으로 바꿀 수 있습니다.


728x90
'JavaScript > 혼공학습단 9기' 카테고리의 다른 글
| 혼자 공부하는 자바스크립트 5주차 (0) | 2023.02.08 |
|---|---|
| 혼자 공부하는 자바스크립트 4주차 (0) | 2023.02.02 |
| 혼자 공부하는 자바스크립트 3주차 (0) | 2023.01.19 |
| 혼자 공부하는 자바스크립트 1주차 (0) | 2023.01.03 |
| 혼공학습단 9기에 선정되었습니다. (0) | 2022.12.31 |




